July 2021
Welcome to the inaugural Sensible product update. Every month, we’ll recap the new functionality and features released in Sensible. If you ever want to learn more about how to best leverage Sensible and SenseML, please reach out! On to the product update:
Improvement: New and improved documentation
We’ve made a significant improvement to our documentation over the last few months. We now have a reference covering the full functionality of the SenseML language. If there are team members who want to start learning SenseML, you can point them towards our handy getting started guide.
New feature: Sensible web app
We’re so excited about our launch of the Sensible web app earlier this year! In the web app, you can set up configurations to parse new documents, manage and edit existing SenseML configurations, and see a log of all the calls that you’ve made to the Sensible API.
If you haven’t logged into the web app yet, you can do so at https://app.sensible.so with your API credentials. If you’re interested in an onboarding session, please reach out to [email protected] to schedule a chat.
New feature: X-Ray mode
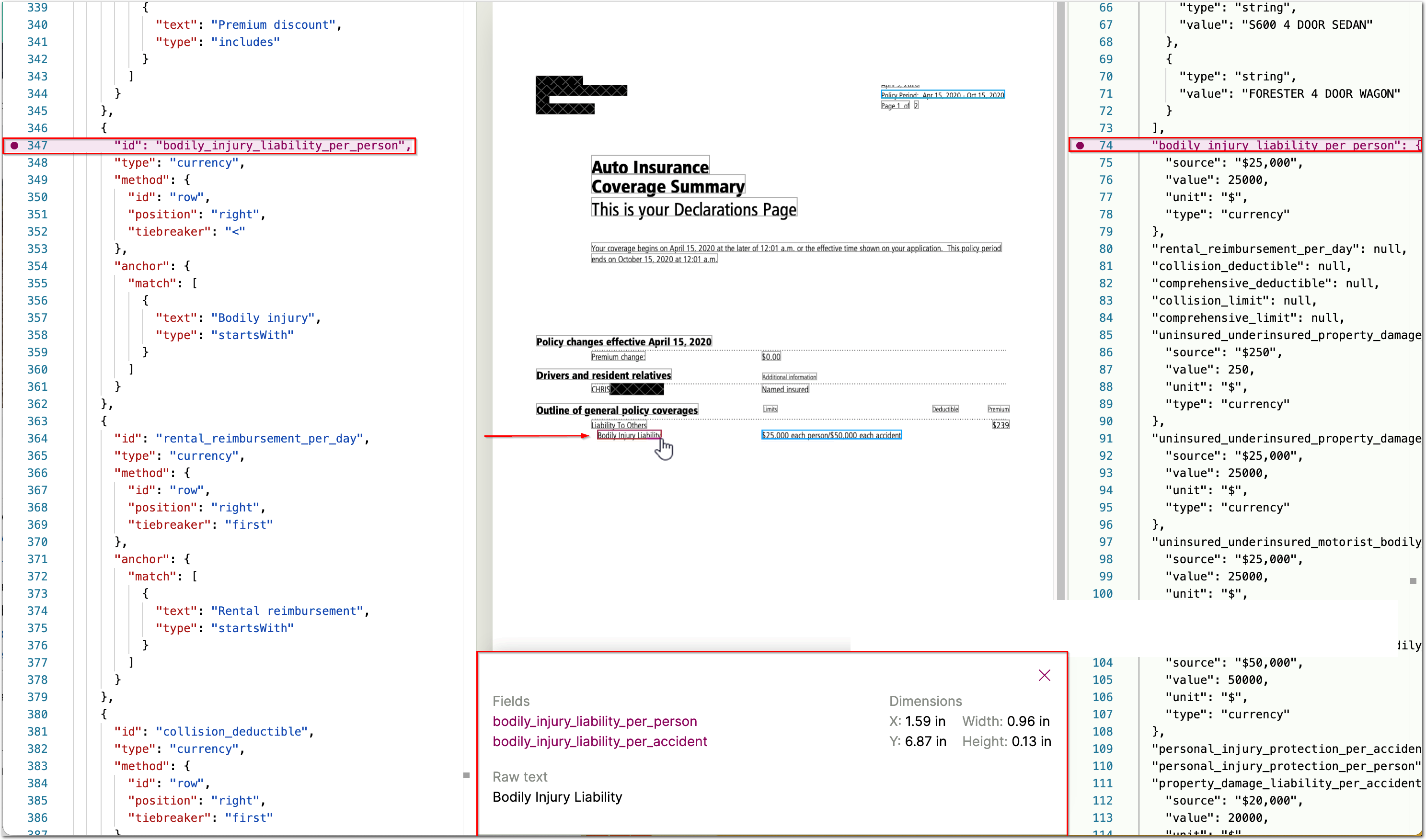
X-Ray mode gives you visibility into how Sensible is interpreting the text in a PDF. What you see in a rendered PDF doesn’t always match the underlying text embedded in the file. And in the case of scanned documents, you can get unexpected output from OCR due to poor-quality images.
With X-Ray mode in the configuration editor, you can click on each line of the reference document to see the underlying extracted text and the coordinates of the line’s boundaries. You can also easily navigate to the SenseML query that relies on a specific line of text in the reference document by clicking on that line:

New feature: xRangeFilter global parameter
We’ve added new global parameters to SenseML. Global parameters are parameters that can be added to any method object.
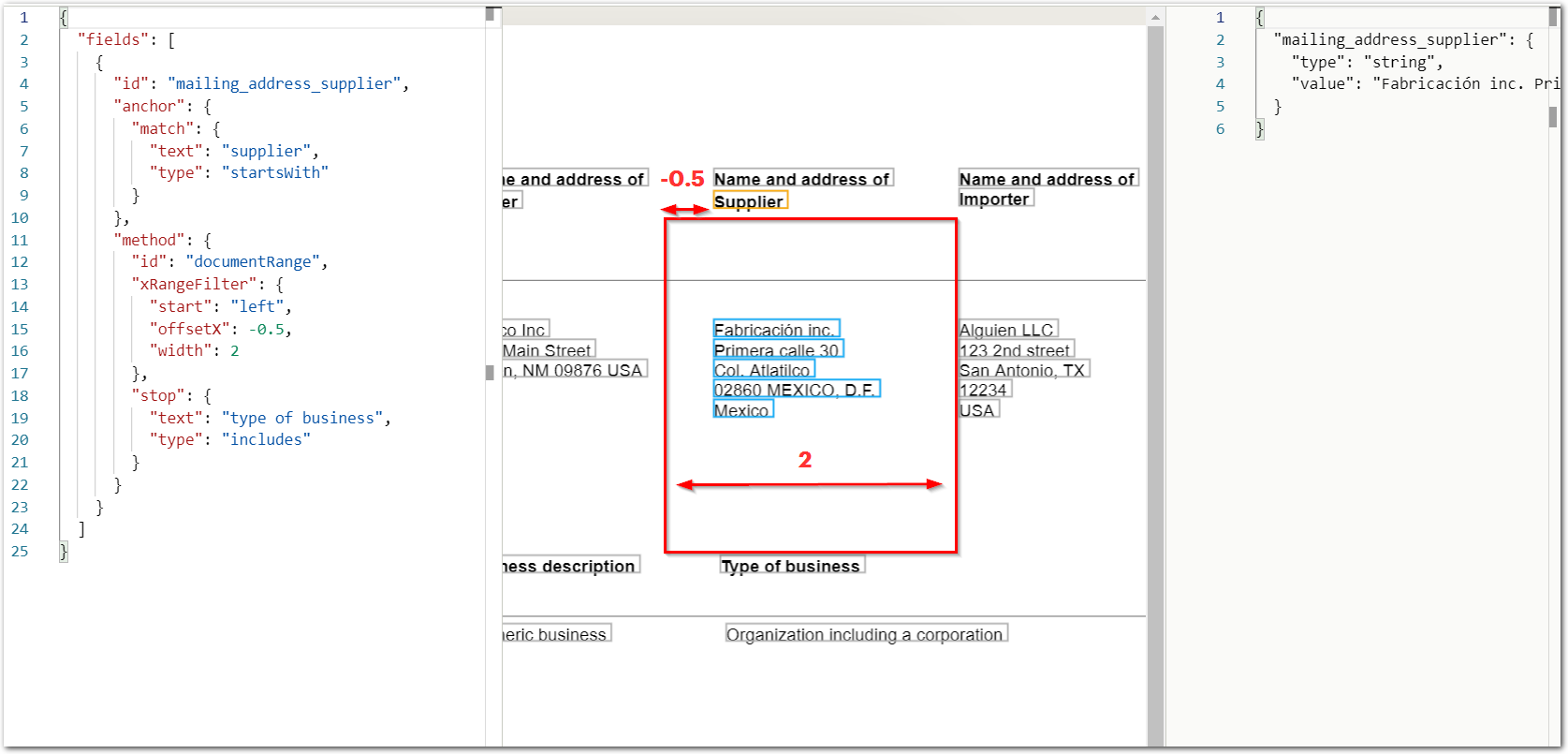
The X Range Filter parameter is particularly useful when used in conjunction with the Document Range method. This allows you to narrow your target data to just a portion of the page:

This example essentially shows a column whose width and starting point you define in inches, and whose top and bottom boundaries you define with text:
{
"fields": [
{
"id": "mailing_address_supplier",
"anchor": {
"match": {
"text": "supplier",
"type": "startsWith"
}
},
"method": {
"id": "documentRange",
"xRangeFilter": {
"start": "left",
"offsetX": -0.5,
"width": 2
},
"stop": {
"text": "type of business",
"type": "includes"
}
}
}
]
}New feature: xMajorSort global parameter
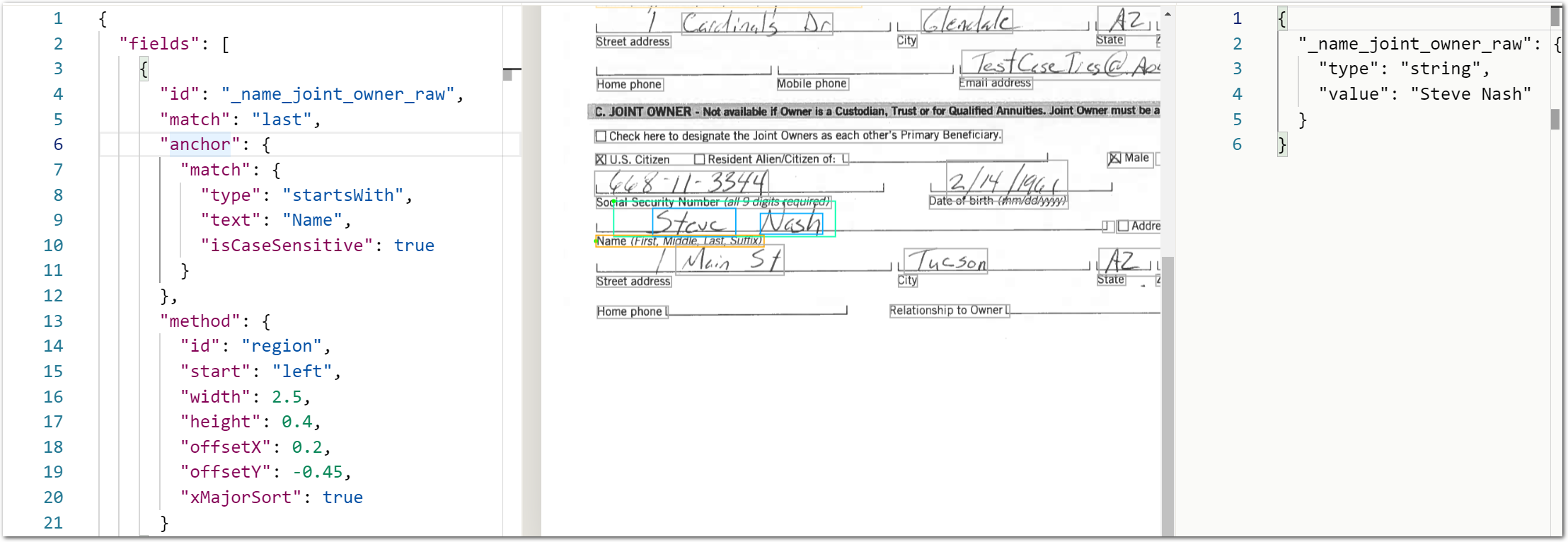
The X Major Sort parameter orders lines first by their x-axis position, rather than the default behavior of ordering first by the y-axis position. This is useful in cases where the text is not well aligned (notably with handwriting). With badly aligned text, slight jitter in the vertical coordinate of lines can cause Sensible to see two lines that are seemingly on the same Y coordinate as appearing in the reverse order. Using the X Major Sort parameter fixes this problem.
In the following example, the handwritten text "Nash" is slightly taller than the text "Steve", so Sensible interprets "Nash" as preceding "Steve":

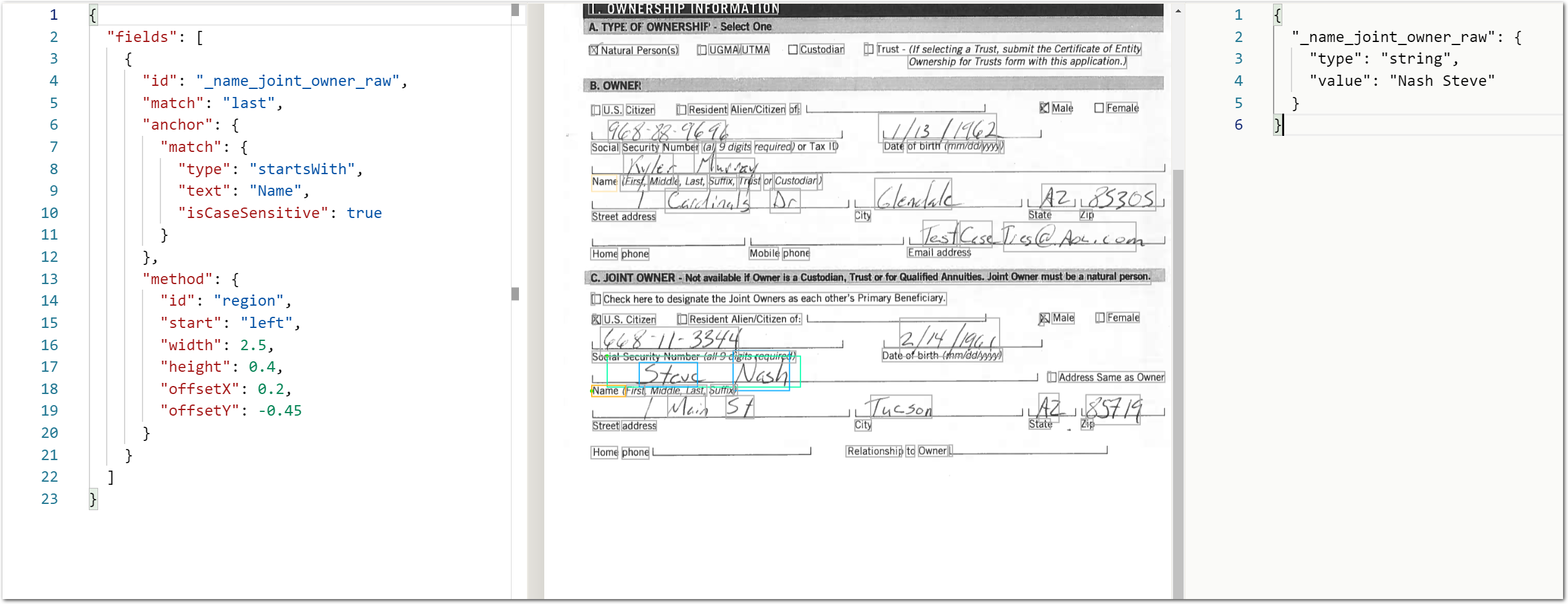
To eliminate the variability in order caused by short or tall handwriting, set "xMajorSort":"true" so you can reliably capture the first and last name in their order along an x-axis: