Advanced: nested columns example
This example shows using nested sections to extract repeating vertical section groups.
Overview
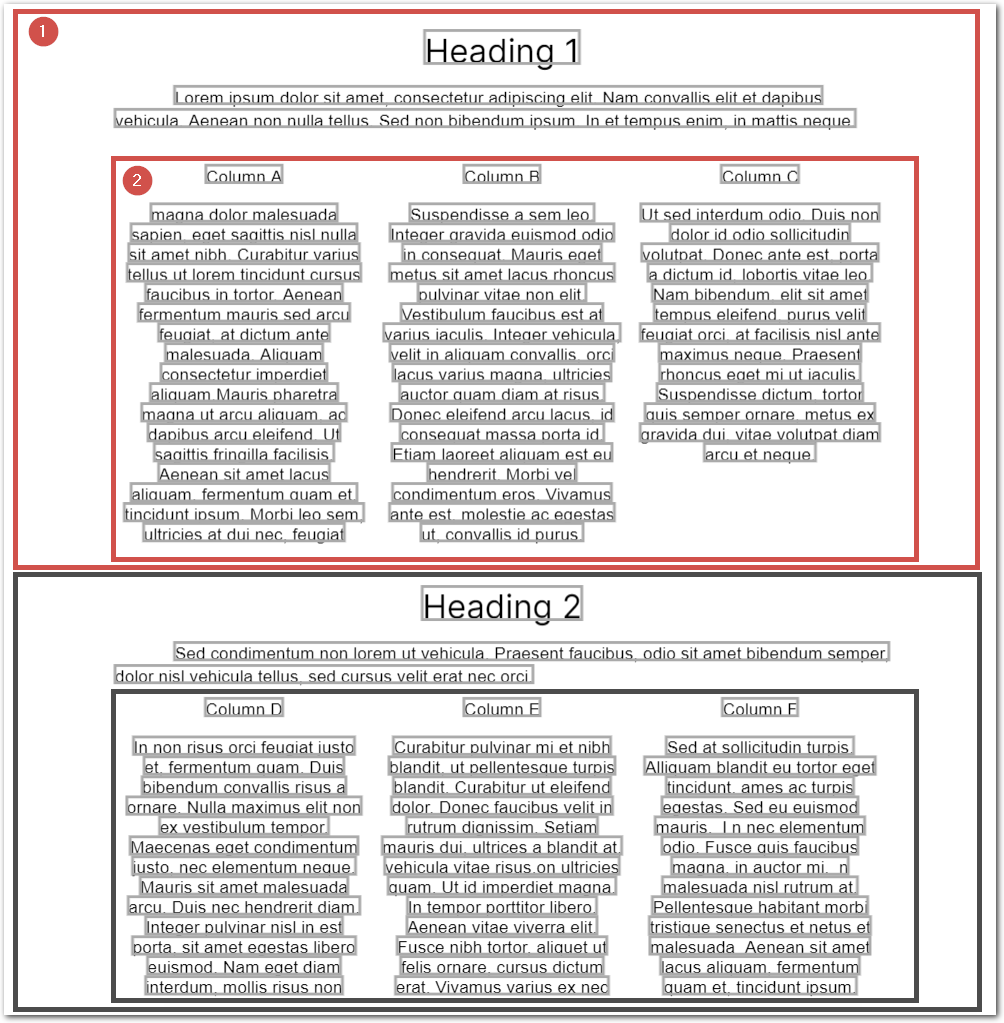
To give a brief overview of using vertical sections for columns, the following image shows extracting numbered headings and their columns with these steps:
- define a section group
- define a nested vertical section group

The following config uses abbreviated YML notation to give an overview of the more complex SenseML JSON:
fields:
- id: parentSections
type: section
range:
anchor: heading
fields:
- id: sectionTitle
method:
id: passthrough
anchor: heading
sections:
- id: nestedColumns
range:
direction: vertical
anchor: column
fields:
- id: columnTitle
method:
id: passthrough
anchor: column
With this approach, you can output something like the following, using abbreviated YML notation to give an overview of the more complex JSON extraction response:
---
parentSections:
- sectionTitle:
type: string
value: Heading 1
nestedColumns:
- columnTitle:
type: string
value: Column A
- columnTitle:
type: string
value: Column B
- columnTitle:
type: string
value: Column C
- sectionTitle:
type: string
value: Heading 2
nestedColumns:
- columnTitle:
type: string
value: Column D
- columnTitle:
type: string
value: Column E
- columnTitle:
type: string
value: Column F
Details
The following elaborates on the preceding overview using JSON instead of YML.
Config
{
"fields": [
{
"id": "parentSections",
"type": "sections",
"range": {
"anchor": {
"match": {
"type": "startsWith",
"text": "heading"
}
}
},
"fields": [
{
"id": "sectionTitle",
"method": {
"id": "passthrough"
},
"anchor": {
"match": {
"type": "startsWith",
"text": "heading"
}
}
}
],
"sections": [
{
"id": "nestedColumns",
"range": {
"direction": "vertical",
"anchor": {
"match": {
"type": "startsWith",
"text": "column"
}
}
},
"fields": [
{
"id": "columnTitle",
"method": {
"id": "passthrough"
},
"anchor": {
"match": {
"type": "startsWith",
"text": "column"
}
}
}
]
}
]
}
]
}Example document
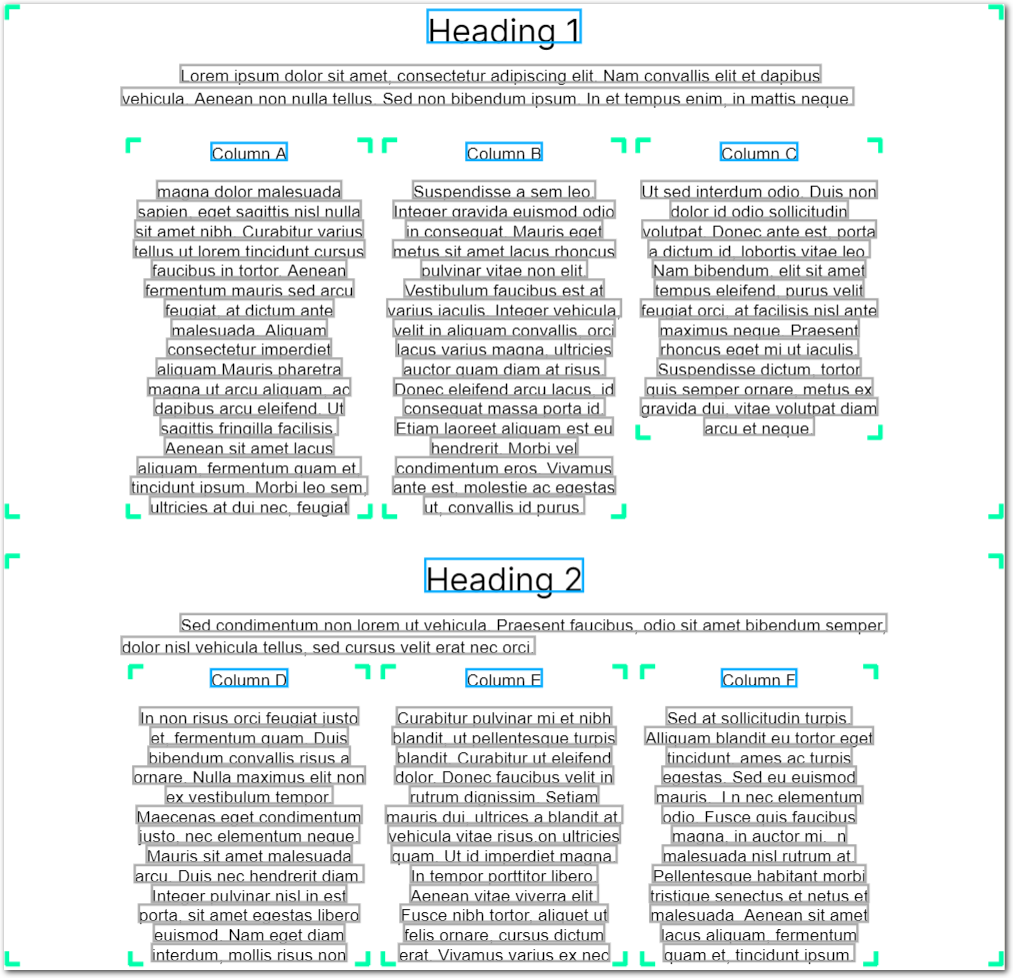
The following image shows the example document used with this example config:

| Example document | Download link |
|---|
Output
{
"parentSections": [
{
"sectionTitle": {
"type": "string",
"value": "Heading 1"
},
"nestedColumns": [
{
"columnTitle": {
"type": "string",
"value": "Column A"
}
},
{
"columnTitle": {
"type": "string",
"value": "Column B"
}
},
{
"columnTitle": {
"type": "string",
"value": "Column C"
}
}
]
},
{
"sectionTitle": {
"type": "string",
"value": "Heading 2"
},
"nestedColumns": [
{
"columnTitle": {
"type": "string",
"value": "Column D"
}
},
{
"columnTitle": {
"type": "string",
"value": "Column E"
}
},
{
"columnTitle": {
"type": "string",
"value": "Column F"
}
}
]
}
]
}Updated about 2 months ago